文章列表

-
- FireStorm/DAO 3.0 發(fā)布-Java源碼生成工具
- CodeFutures 宣布 FireStorm/DAO 3.0 發(fā)布了。FireStorm/DAO讓Java軟件開發(fā)工具能借由存取服務(wù)導(dǎo)向和對(duì)象導(dǎo)向結(jié)構(gòu)的相關(guān)數(shù)據(jù)庫產(chǎn)生Business邏輯。通過導(dǎo)入SQL scripts或?qū)崟r(shí)的數(shù)據(jù)庫定義,基于 JDBC/JDO/EJB/Hibernate 等持...
- 日期:2024-03-14
- 瀏覽:13
- 標(biāo)簽: Java

-
- Python的輕量級(jí)ORM框架peewee使用教程
- ORM框架使用最廣泛的就是SQLAlchemy和Django自帶的ORM框架,但是SQLAlchemy的語法顯然相對(duì)Django的ORM框架麻煩一點(diǎn)。而Django本身是一個(gè)web框架,比較重量級(jí),僅僅為了使用Django的ORM框架的功能,而安裝Django有點(diǎn)導(dǎo)致系統(tǒng)臃腫。而peewee這個(gè)框架...
- 日期:2022-06-28
- 瀏覽:79

-
- 經(jīng)驗(yàn)分享:Informix和Oracle存儲(chǔ)過程的異同
- 在工作過程中涉及到過有時(shí)要進(jìn)行INFORMIX和ORACLE之間的移植,有時(shí)應(yīng)用需要既支持INFORMIX數(shù)據(jù)庫又要支持ORACLE數(shù)據(jù)庫,如果應(yīng)用程序涉及到存儲(chǔ)過程的話,就需要既熟悉INFORMIX存儲(chǔ)過程的寫法,又需要熟悉ORACLE存儲(chǔ)過程的寫法。筆者將在工作中總結(jié)的一些經(jīng)驗(yàn)寫出來與大家共享。...
- 日期:2023-11-06
- 瀏覽:124
- 標(biāo)簽: Oracle 數(shù)據(jù)庫

-
- 解決django中form表單設(shè)置action后無法回到原頁面的問題
- django中form表單設(shè)置action后,點(diǎn)提交按鈕是跳轉(zhuǎn)到action頁面的,比如設(shè)置action為login,網(wǎng)址為192.168.1.128,跳轉(zhuǎn)后便會(huì)來到192.168.1.128/login,F(xiàn)5刷新也會(huì)是重新提交表單對(duì)話框,無法回到原頁面。因此就要在django服務(wù)器進(jìn)行重定向,具體...
- 日期:2024-10-20
- 瀏覽:136
- 標(biāo)簽: Django

-
- Django ModelForm操作及驗(yàn)證方式
- 一、內(nèi)容回顧Model- 數(shù)據(jù)庫操作- 驗(yàn)證class A(MOdel):user = email = pwd =Form- class LoginForm(Form): email = fields.EmailField()user = pwd =- is_valid -> 每一個(gè)字段進(jìn)行正...
- 日期:2024-10-16
- 瀏覽:6
- 標(biāo)簽: Django

-
- Django form表單與請(qǐng)求的生命周期步驟詳解
- Django中請(qǐng)求的生命周期HTTP請(qǐng)求及服務(wù)端響應(yīng)中傳輸?shù)乃袛?shù)據(jù)都是字符串步驟 用戶在瀏覽器中輸入url時(shí),瀏覽器會(huì)生成請(qǐng)求頭和請(qǐng)求體發(fā)給服務(wù)器 url經(jīng)過wsgi和中間件,到達(dá)路由映射表,在路由中一條一條進(jìn)行匹配 視圖函數(shù)根據(jù)客戶端的請(qǐng)求查詢響應(yīng)的數(shù)據(jù),返回給 DjangoDjango...
- 日期:2024-09-29
- 瀏覽:125
- 標(biāo)簽: Django

-
- django form和field具體方法和屬性說明
- 表單輸出選項(xiàng){{ form.as_table }}:以表格形式加載表單元素{{ form.as_p }}:以段落形式加載表單元素{{ form.as_ul }:以列表形式加載表單元素表單相關(guān)的屬性{{ field.label }}:字段對(duì)應(yīng)的<lable>標(biāo)簽的文字,例如“發(fā)件人”。{{...
- 日期:2024-09-27
- 瀏覽:95
- 標(biāo)簽: Django

-
- vue 添加和編輯用同一個(gè)表單,el-form表單提交后清空表單數(shù)據(jù)操作
- 在項(xiàng)目中做聯(lián)系人的添加和編輯功能,點(diǎn)擊父級(jí)頁面的添加和編輯按鈕,用的是同一個(gè)表單彈窗,數(shù)據(jù)添加和編輯用同一個(gè)彈窗,沒有在彈窗使用v-if,性能不是很好,彈窗中有表單,在編輯彈窗表單數(shù)據(jù)之后關(guān)閉彈窗,然后點(diǎn)擊添加的時(shí)候,彈窗里的表單數(shù)據(jù)還是之前編輯的數(shù)據(jù),無法做到清空表單數(shù)據(jù),接下來是解決方法了,嘿嘿...
- 日期:2022-12-18
- 瀏覽:108
- 標(biāo)簽: Vue

-
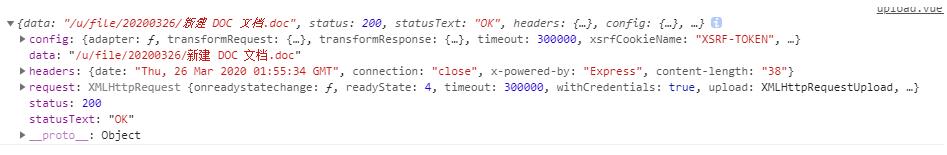
- vue form表單post請(qǐng)求結(jié)合Servlet實(shí)現(xiàn)文件上傳功能
- 前端測(cè)試頁面代碼:<template> <div> <input type='file' name='file' @change='change($event)'> </div></template><script> expo...
- 日期:2022-10-09
- 瀏覽:62
- 標(biāo)簽: Vue

-
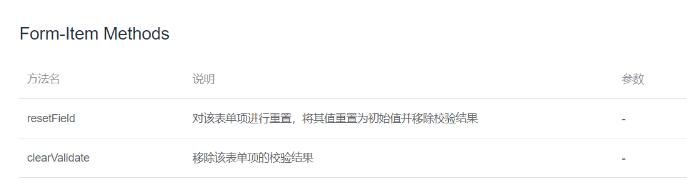
- vue實(shí)現(xiàn)多個(gè)el-form表單提交統(tǒng)一校驗(yàn)的2個(gè)方法
- 這篇文章主要給大家介紹了關(guān)于vue實(shí)現(xiàn)多個(gè)el-form表單提交統(tǒng)一校驗(yàn)的2個(gè)方法,文中通過代碼示例介紹的非常詳細(xì),對(duì)大家學(xué)習(xí)或使用vue具有一定的參考借鑒價(jià)值,需要的朋友可以參考下
- 日期:2022-06-12
- 瀏覽:24
- 標(biāo)簽: JavaScript
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備