文章列表

-
- 什么是。在Python中的import語(yǔ)句中是什么意思?
- 如何解決什么是。在Python中的import語(yǔ)句中是什么意思??這是顯式相對(duì)導(dǎo)入的新語(yǔ)法。這意味著從當(dāng)前包導(dǎo)入。解決方法 我正在查看Pythonmultiprocessing模塊的代碼,其中包含以下行:from ._mult...
- 日期:2022-08-07
- 瀏覽:10

-
- DB2如何提高IMPORT命令的性能
- 在利用 DB2 提供的 IMPORT 命令進(jìn)行數(shù)據(jù)導(dǎo)入時(shí),所有的約束都要被驗(yàn)證,所有裝載的行都會(huì)記入日志,且觸發(fā)器也會(huì)被激活,因此在裝載大量數(shù)據(jù)時(shí),IMPORT 實(shí)用程序的性能會(huì)明顯低于 DB2 的 LOAD 實(shí)用程序,為提高 IMPORT 的性能,這里為用戶提供兩種方法。針對(duì) DB2 的 IMPO...
- 日期:2023-11-10
- 瀏覽:160
- 標(biāo)簽: DB2 數(shù)據(jù)庫(kù)

-
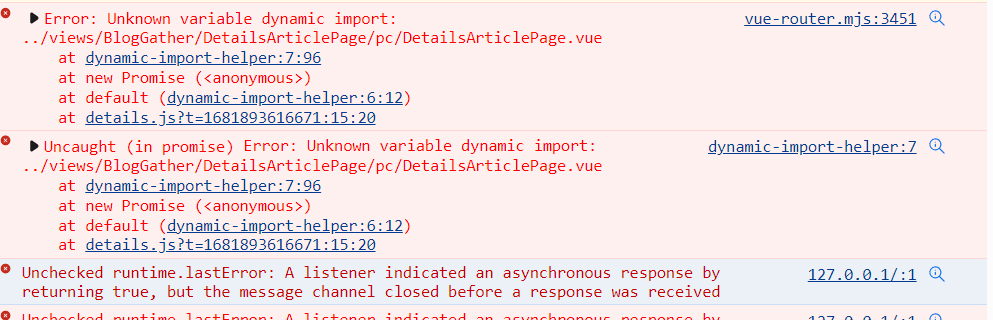
- vue3?Error:Unknown?variable?dynamic?import:?../views/的解決方案
- 這篇文章主要給大家介紹了關(guān)于vue3?Error:Unknown?variable?dynamic?import:?../views/的解決方案,文中通過(guò)圖文以及實(shí)例代碼介紹的非常詳細(xì),需要的朋友可以參考下
- 日期:2022-06-13
- 瀏覽:6
- 標(biāo)簽: JavaScript

-
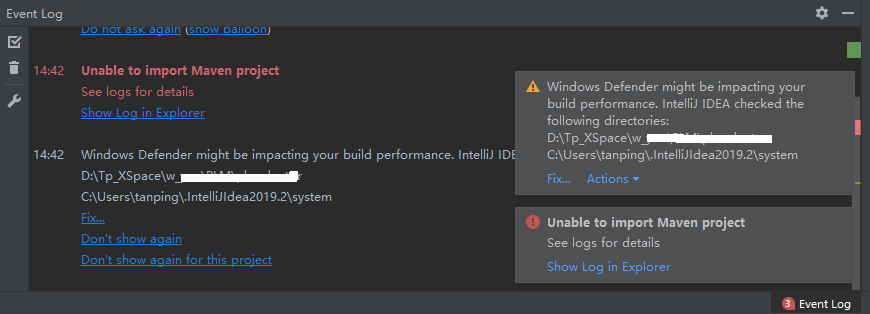
- IDEA 2019.2.2配置Maven3.6.2打開Maven項(xiàng)目出現(xiàn) Unable to import Maven project的問(wèn)題
- 1. 異常現(xiàn)象從 Intellij IDEA 2017.1 版本升級(jí)到當(dāng)前最新版本Intellij IDEA 2019.2.2 之后,打開原有的項(xiàng)目時(shí)出現(xiàn)異常:14:42 Unable to import Maven project See logs for details Show Log in ...
- 日期:2024-08-03
- 瀏覽:81
- 標(biāo)簽: IDEA

-
- Js模塊打包exports require import的用法和區(qū)別
- 1、Commonjs之 exports和require用法Commonejs規(guī)定每個(gè)文件是一個(gè)模塊。將一個(gè)JavaScript文件直接通過(guò)script標(biāo)簽引入頁(yè)面中,和封裝成CommonJS模塊最大的不同在于:前者的頂層作用域是全局作用域,在進(jìn)行變量及函數(shù)聲明時(shí)會(huì)污染全局環(huán)境;而后者會(huì)形成一個(gè)屬于模...
- 日期:2024-03-29
- 瀏覽:90
- 標(biāo)簽: JavaScript

-
- Python importlib動(dòng)態(tài)導(dǎo)入模塊實(shí)現(xiàn)代碼
- 閱讀目錄一般而言,當(dāng)我們需要某些功能的模塊時(shí)(無(wú)論是內(nèi)置模塊或自定義功能的模塊),可以通過(guò)import module 或者 from * import module的方式導(dǎo)入,這屬于靜態(tài)導(dǎo)入,很容易理解。而如果當(dāng)我們需要在程序的運(yùn)行過(guò)程時(shí)才能決定導(dǎo)入某個(gè)文件中的模塊時(shí),并且這些文件提供了同樣的接口名...
- 日期:2022-07-29
- 瀏覽:97

-
- 導(dǎo)致python中import錯(cuò)誤的原因是什么
- Python程序可以調(diào)用一組基本的函數(shù)(即內(nèi)建函數(shù)),比如print()、input()和len()等函數(shù)。Python本身也內(nèi)置一組模塊(即標(biāo)準(zhǔn)庫(kù))。每個(gè)模塊都是一個(gè)Python程序,且包含了一組相關(guān)的函數(shù),可以嵌入到你的程序之中,比如,math模塊包含了數(shù)學(xué)運(yùn)算相關(guān)的函數(shù),random模塊包含隨...
- 日期:2022-07-19
- 瀏覽:74

-
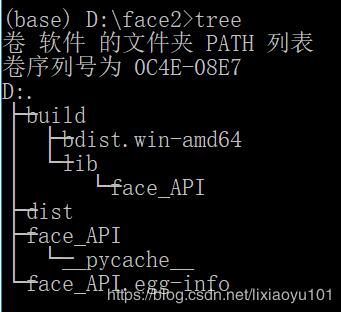
- Python實(shí)現(xiàn)封裝打包自己寫的代碼,被python import
- 1.新建一個(gè)文件夾example,里面放入要打包的.py文件,以及必需的_init_.py.代碼如下:# -*- coding: utf-8 -*-'''Created on Thu Nov 1 17:04:02 2018@author: Jo'''#!/usr/bin/env python#-*-...
- 日期:2022-07-17
- 瀏覽:43

-
- pip已經(jīng)安裝好第三方庫(kù)但pycharm中import時(shí)還是標(biāo)紅的解決方案
- 已經(jīng)pip安裝好第三方庫(kù)了,但是在pycharm中import還是標(biāo)紅,像下圖:我記得上次重裝系統(tǒng),出現(xiàn)這種情況的時(shí)候,我重啟一下pycharm就行了(但是感覺(jué)pycharm一開一關(guān)很費(fèi)時(shí)間)還有一個(gè)解決辦法:點(diǎn)擊File ——> Settings ——> Project ——> ...
- 日期:2022-07-08
- 瀏覽:18

-
- Python importlib模塊重載使用方法詳解
- 模塊介紹Python提供了importlib包作為標(biāo)準(zhǔn)庫(kù)的一部分。目的就是提供Python中import語(yǔ)句的實(shí)現(xiàn)(以及__import__函數(shù))。另外,importlib允許程序員創(chuàng)建他們自定義的對(duì)象,可用于引入過(guò)程(也稱為importer)。什么是imp?另外有一個(gè)叫做imp的模塊,它提供給Py...
- 日期:2022-07-08
- 瀏覽:49
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備