文章列表

-
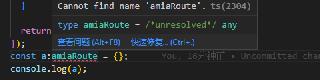
- vue中定義全局聲明vscode插件提示找不到問題解決
- 這篇文章主要為大家介紹了vue中定義全局聲明vscode插件提示找不到問題解決,有需要的朋友可以借鑒參考下,希望能夠有所幫助,祝大家多多進(jìn)步,早日升職加薪
- 日期:2022-06-09
- 瀏覽:14
- 標(biāo)簽: JavaScript

-
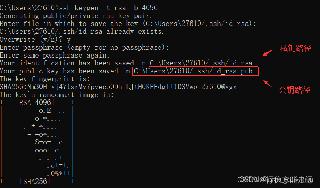
- vscode遠(yuǎn)程免密登入Linux服務(wù)器的配置方法
- 這篇文章主要介紹了配置vscode遠(yuǎn)程免密登入Linux服務(wù)器的操作方法,主要包括windows端操作和linux服務(wù)端操作,本文給大家介紹的非常詳細(xì),對(duì)大家的學(xué)習(xí)或工作具有一定的參考借鑒價(jià)值,需要的朋友可以參考下
- 日期:2023-03-07
- 瀏覽:38

-
- 利用VSCode進(jìn)行遠(yuǎn)程Linux服務(wù)器、容器開發(fā),達(dá)到ide開發(fā)項(xiàng)目的效果(最新推薦)
- 最方便、最開始的開發(fā)方式當(dāng)然是在本地ide中,比如初學(xué)者在Windows電腦上使用pycharm來學(xué)習(xí)python、深度學(xué)習(xí),或者使用devc++、visual studio等來編寫c++項(xiàng)目,在本地ide中,可以瀏覽文件夾、查看文本和圖片等,進(jìn)一步還可以運(yùn)行調(diào)試python、C++等項(xiàng)目
- 日期:2023-03-07
- 瀏覽:16

-
- VSCode中 Eslint 和 Prettier 沖突問題最新解決方法
- 這篇文章主要介紹了VSCode中 Eslint和Prettier沖突問題,既然使用 eslint規(guī)范,我的理解上當(dāng)然是不能去修改eslint,因?yàn)檫@是共用規(guī)范,修改了就沒有再使用的必要了,所以我是不推薦修改eslint的方式,本文給結(jié)合實(shí)例代碼給大家詳細(xì)講解,需要的朋友可以參考下
- 日期:2022-06-01
- 瀏覽:68
- 標(biāo)簽: JavaScript

-
- vscode運(yùn)行php報(bào)錯(cuò)php?not?found解決辦法
- 這篇文章主要給大家介紹了關(guān)于vscode運(yùn)行php報(bào)錯(cuò)php?not?found的解決辦法,這個(gè)問題可能是由于您的計(jì)算機(jī)上沒有安裝PHP或者VS?Code沒有正確配置PHP的路徑所導(dǎo)致的,文中將解決的辦法介紹的很詳細(xì),需要的朋友可以參考下
- 日期:2022-06-13
- 瀏覽:156
- 標(biāo)簽: PHP

-
- vscode遠(yuǎn)程開發(fā)使用SSH遠(yuǎn)程連接服務(wù)器的方法「內(nèi)網(wǎng)穿透」
- 這篇文章主要介紹了vscode遠(yuǎn)程開發(fā)使用SSH遠(yuǎn)程連接服務(wù)器 「內(nèi)網(wǎng)穿透」,通過本文學(xué)習(xí)我們將通過vscode實(shí)現(xiàn)遠(yuǎn)程開發(fā),并做內(nèi)網(wǎng)穿透實(shí)現(xiàn)在公網(wǎng)環(huán)境下的遠(yuǎn)程連接,在外任意地方也可以遠(yuǎn)程連接服務(wù)器進(jìn)行開發(fā)寫代碼,需要的朋友可以參考下
- 日期:2023-03-07
- 瀏覽:13

-
- vscode連接遠(yuǎn)程Linux服務(wù)器及免密登陸的詳細(xì)步驟
- 這篇文章主要介紹了vscode連接遠(yuǎn)程Linux服務(wù)器及免密登陸,本文分步驟給大家介紹的非常詳細(xì),對(duì)大家的學(xué)習(xí)或工作具有一定的參考借鑒價(jià)值,需要的朋友可以參考下
- 日期:2023-03-07
- 瀏覽:74

-
- 解決vscode docker插件docker.socket權(quán)限問題
- 解決辦法, 將系統(tǒng)中(如果使用了remote-ssh, 則為遠(yuǎn)程服務(wù)器)所有的.vscode相關(guān)進(jìn)程kill這些進(jìn)程都是在 .vscode 文件夾下, 因此可以直接搜索.vscode來kill他們, 然后再重啟vscode, 就解決問題了。知識(shí)點(diǎn)擴(kuò)展:vscode中docker插件無法連接報(bào)錯(cuò)Fai...
- 日期:2024-10-25
- 瀏覽:135
- 標(biāo)簽: Docker

-
- 基于VSCode調(diào)試網(wǎng)頁JavaScript代碼過程詳解
- 一、調(diào)試準(zhǔn)備Windows10 64bitsIDE:Visual Studio Code1.28.2安裝插件:Chrome(安裝方法:Debug -> Install Additional Debuggers... -> Debugger for Chrome,重新啟動(dòng)vscode即可。...
- 日期:2023-10-20
- 瀏覽:38
- 標(biāo)簽: JavaScript

-
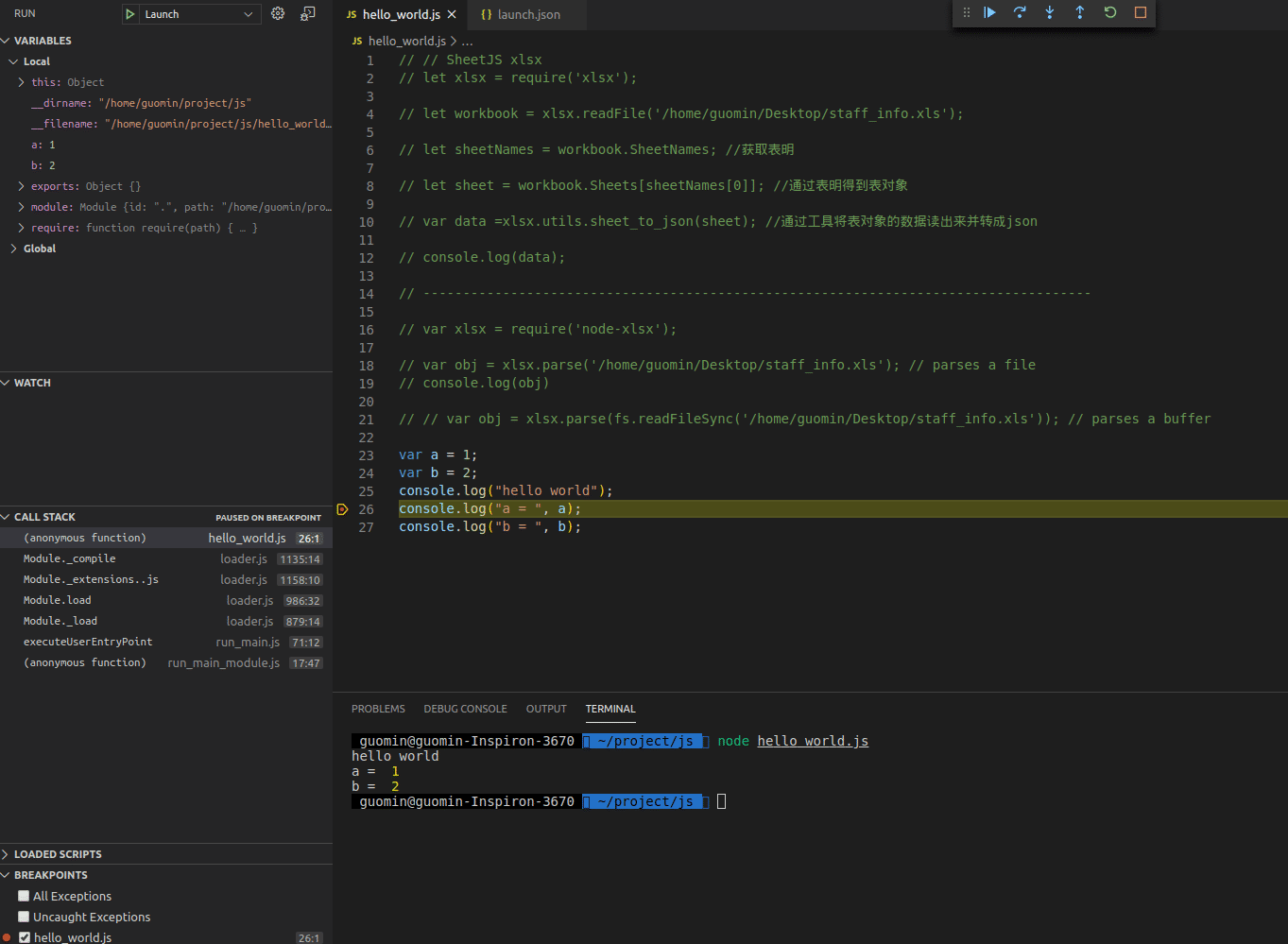
- 如何通過vscode運(yùn)行調(diào)試javascript代碼
- 初次正式要寫 javascript 相關(guān)的代碼,想要用 vscode 直接編譯 js 代碼,但是發(fā)現(xiàn)沒有那么簡單,需要配置好 launch.json 文件,現(xiàn)已經(jīng)在vscode上編譯過去并且可以調(diào)試 javascript 代碼,總結(jié)了兩種方法,分享給大家.方法一: 在 js 后綴文件中寫 javas...
- 日期:2023-10-20
- 瀏覽:141
- 標(biāo)簽: JavaScript
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備