文章詳情頁
前端 - @media query 使用出現的問題?
瀏覽:111日期:2024-06-11 15:09:19
問題描述
不管把瀏覽器縮到多小,瀏覽器只使用@media screen and (max-width: 520px)設置的屬性?
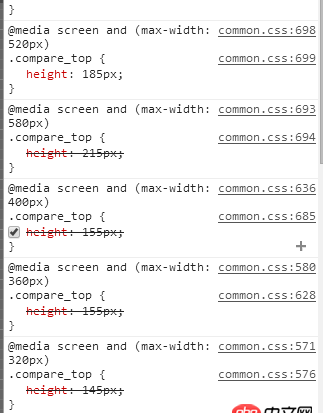
死活不進入@media screen and (max-width: 360px)@media screen and (max-width: 320px),不知怎么回事?自己寫的media在這https://jsfiddle.net/bxuj0zap/
問題解答
回答1:因為你把520px寫在了最后面,所以無論如何都會滿足這個查詢條件,把數值大的條件放在前面就好了min-width順序相反。
回答2:樓上,你要是把360的放在第一個的話,也是這樣子???
相關文章:
1. android - 請問一下 類似QQ音樂底部播放 在每個頁面都顯示 是怎么做的?2. thinkPHP5中獲取數據庫數據后默認選中下拉框的值,傳遞到后臺消失不見。有圖有代碼,希望有人幫忙3. mysql主從 - 請教下mysql 主動-被動模式的雙主配置 和 主從配置在應用上有什么區別?4. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?5. python小白 關于類里面的方法獲取變量失敗的問題6. Python2中code.co_kwonlyargcount的等效寫法7. django - Python error: [Errno 99] Cannot assign requested address8. python小白,關于函數問題9. [python2]local variable referenced before assignment問題10. python - vscode 如何在控制臺輸入
排行榜

 網公網安備
網公網安備