文章詳情頁
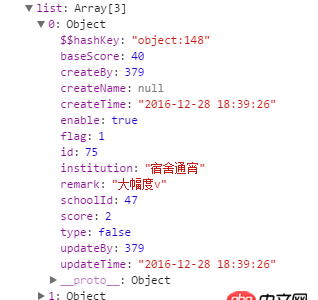
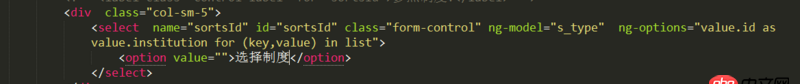
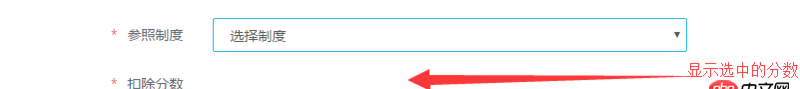
angular.js - 一個數組中有對象里面結構如下,用ng-options選擇id,還想雙向綁定在頁面顯示其中的分數字段score,如何修改?
瀏覽:64日期:2024-09-20 15:38:59
問題描述



一個數組中有對象里面結構如下,用ng-options選擇id,還想雙向綁定在頁面顯示其中的分數字段score,如何修改?
問題解答
回答1:謝邀。你這數據結構,我能想到兩個方法,一個是不用value.id作為值,用$index做值,后面就好辦了。
第二個辦法是監聽s_style的數據變化,比如在select上加ng-change個的回調,然后在頁面中直接用那個新的數據,舉個例子。
$scope.change = ()=>{ $scope.currentItem = $scope.arr.find(v => v.id === $scope.s_style);}
排行榜

 網公網安備
網公網安備