文章詳情頁
angular.js - ui-router 有沒有手動重新加載路由配置的方法?
瀏覽:120日期:2024-09-23 08:29:41
問題描述
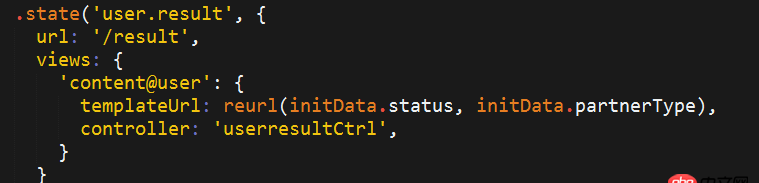
 路由中使用函數(shù)來配置templateUrl,但是用戶經(jīng)過某個操作后,template需要指向不同的值,這時候只有在刷新頁面的時候才會獲得新的template,請問如何在 ui-sref=“”的時候,和在控制器中讓這個路由重新配置一邊,執(zhí)行reurl函數(shù)呢?在不刷新整個頁面的前提下;
路由中使用函數(shù)來配置templateUrl,但是用戶經(jīng)過某個操作后,template需要指向不同的值,這時候只有在刷新頁面的時候才會獲得新的template,請問如何在 ui-sref=“”的時候,和在控制器中讓這個路由重新配置一邊,執(zhí)行reurl函數(shù)呢?在不刷新整個頁面的前提下;
試了一下 ui-sref-opts='{reload:’user.result’}' 無效 不能重新定義templateurl
問題解答
回答1:路由好像不能重新配置的,你可以把你reurl里面的參數(shù)傳給控制器,不同的頁面在控制器中去用顯示隱藏實現(xiàn)。
回答2:謝邀。是可以重新更改的。
你嘗試著注入一下$state到控制器,然后可以看到里面有路由表,直接改里面的數(shù)據(jù)就行了。
雖然暴力不優(yōu)雅,但能解決你的問題
上一條:angular.js - AngularJS點擊搜索,實現(xiàn)數(shù)據(jù)變化,不通過重新請求接口的方法下一條:angular.js - angularjs 使用modal 選中modal中的li列表后傳值
相關文章:
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備