文章詳情頁
html - css 的::-webkit-scrollbar 只能夠設置垂直滾動條的寬度??如何設置水平滾動條的寬度??
瀏覽:66日期:2023-01-12 18:26:11
問題描述
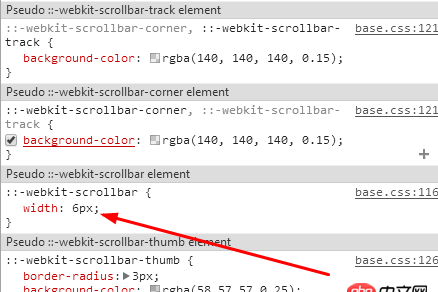
代碼:

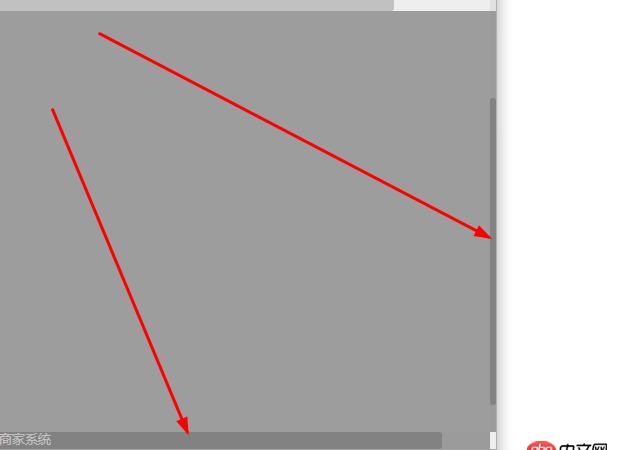
結果:

::-webkit-scrollbar 如何設置水平滾動條寬度??
問題解答
回答1:水平滾動條的寬度是由內容決定的,正確的說法是設置高度,直接 height: 6px
標簽:
HTML
相關文章:
1. android - 請問一下 類似QQ音樂底部播放 在每個頁面都顯示 是怎么做的?2. thinkPHP5中獲取數據庫數據后默認選中下拉框的值,傳遞到后臺消失不見。有圖有代碼,希望有人幫忙3. mysql主從 - 請教下mysql 主動-被動模式的雙主配置 和 主從配置在應用上有什么區別?4. 求救一下,用新版的phpstudy,數據庫過段時間會消失是什么情況?5. python小白 關于類里面的方法獲取變量失敗的問題6. Python2中code.co_kwonlyargcount的等效寫法7. django - Python error: [Errno 99] Cannot assign requested address8. python小白,關于函數問題9. [python2]local variable referenced before assignment問題10. python - vscode 如何在控制臺輸入
排行榜

 網公網安備
網公網安備