CSS3動畫的硬件加速的問題。。
問題描述
查資料好像是這么說的:CSS3硬件加速觸發(fā)時候,會創(chuàng)建一個新的層,其中的圖像會用GPU進行渲染,來提高性能。
這樣有了一個問題呀,最近寫東西時候,發(fā)現(xiàn)如果子級元素觸發(fā)了硬件加速渲染的動畫,如果父級也是硬件渲染的,就算父級沒有動畫效果,也會在硬件渲染層里觸發(fā)父級的重繪。
下面是我簡單寫了一個示例,父級.p用transform屬性來調(diào)整了下位置,子元素a標(biāo)簽在hover時觸發(fā)了opacity的過渡動畫效果的話,會發(fā)現(xiàn)父級元素也被重繪了。
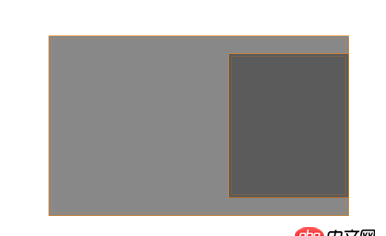
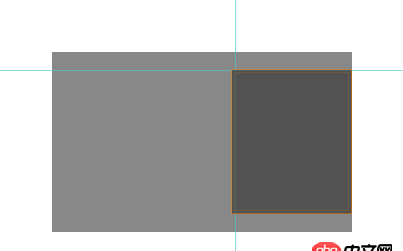
用谷歌的layer border可以看到:
父級也在層里面,而且用paint flashing也會看到,父級也會被重繪,而這根本是沒必要的。。我的實際情況中,父級元素內(nèi)還有個圖片,如果圖片被重繪的話就會變模糊一段時間。。。
如果取消了父級的transform屬性,就不會觸發(fā)父級的重繪了。
該怎么辦才能使a標(biāo)簽觸發(fā)動畫時,不讓父元素也跟著重新渲染呢?
想過更改父元素定位的方法,不用transform了。。。但是貌似還要改dom結(jié)構(gòu)啊。。有沒有什么設(shè)置可以讓某個元素禁止使用硬件加速呀。。。
<!DOCTYPE html><html><head> <meta charset='UTF-8'> <title>test2</title> <style>*{ margin: 0; padding: 0; border: none;}body,html{ width: 100%; height: 100%;}.p{ width: 300px; height: 180px; background-color: #888; position: absolute; left: 50%; top: 50%; transform: translate(-50%,-50%);}.p a{ position: absolute; width: 40%; height: 80%; top: 10%; opacity: 0; transition: opacity 1s; background-color: #333;}.p a:hover{ opacity: 1;}.prev{ left: 0;}.next{ right: 0;} </style></head><body><p class='p'> <a class='prev'></a> <a class='next'></a></p></body></html>
問題解答
回答1:可能概念沒有描述清楚。chromium/webkit硬件加速中
transform case需要3D變換才會創(chuàng)建新的合成層 也就是例子中translate3d(-50%,-50%,0)即可。通常啟用使用translateZ(0);
opacity和過渡/動畫case 需要動畫執(zhí)行的過程中才會創(chuàng)建合成層,也就是過渡或動畫沒有開始或結(jié)束后元素還會回到之前的狀態(tài),這也解釋了例子中過渡開始和結(jié)束父極元素會重繪,過程:移除元素(這里元素是渲染內(nèi)部表示RenderObject/Layer,下同)->創(chuàng)建合成層,過渡動畫,刪除合成層->移回元素;
附:這里移除父極的transform就好了可能是因為transform:translate破壞了父極的渲染層,創(chuàng)建了新渲染層但又未達到創(chuàng)建合成層(使用硬件加速)的條件,且使得其與其子元素p處于同一個渲染層(一般情況),子元素的離開和加入使其重繪。(這個結(jié)論的來源:使子元素啟用硬件加速,完全脫離父元素,如給其加tranform 3d變換 translateZ(0);)
相關(guān)文章:
1. python小白 關(guān)于類里面的方法獲取變量失敗的問題2. thinkPHP5中獲取數(shù)據(jù)庫數(shù)據(jù)后默認(rèn)選中下拉框的值,傳遞到后臺消失不見。有圖有代碼,希望有人幫忙3. linux運維 - python遠程控制windows如何實現(xiàn)4. Python2中code.co_kwonlyargcount的等效寫法5. javascript - 如何用最快的速度C#或Python開發(fā)一個桌面應(yīng)用程序來訪問我的網(wǎng)站?6. django - Python error: [Errno 99] Cannot assign requested address7. mysql數(shù)據(jù)庫做關(guān)聯(lián)一般用id還是用戶名8. [python2]local variable referenced before assignment問題9. 求救一下,用新版的phpstudy,數(shù)據(jù)庫過段時間會消失是什么情況?10. python小白,關(guān)于函數(shù)問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備