文章詳情頁
css3 怎么實現(xiàn)像書籍裝訂線的效果?
瀏覽:112日期:2023-07-18 18:39:12
問題描述
css 怎么實現(xiàn)像書籍裝訂線的效果?不用圖片的純css3實現(xiàn)
問題解答
回答1:{ width: 150px; height: 150px; margin: 20% auto; background-color: white; background-image: repeating-linear-gradient(to right, #aaa 5%, #eee 10%, #ccc 15%); box-shadow: 5px 5px 2px #eee; border-radius: 5px;}
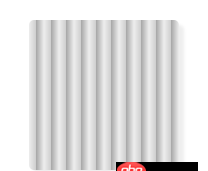
效果:
repeating-linear-gradient(to right, #aaa 5%, #eee 10%, #ccc 15%);
最主要是這句,重復(fù)的線性漸變,第一個參數(shù)向右,后面三個是顏色漸變點和位置,比如#aaa 5%就是從5%的地方開始漸變,而5%以前就是純的#aaa的顏色,后面兩個同理,然后重復(fù)這個漸變。
回答2:和你那個鋸齒狀的問題答案是一樣的使用css3的linear-gradient
標(biāo)簽:
CSS
相關(guān)文章:
1. android - 請問一下 類似QQ音樂底部播放 在每個頁面都顯示 是怎么做的?2. thinkPHP5中獲取數(shù)據(jù)庫數(shù)據(jù)后默認(rèn)選中下拉框的值,傳遞到后臺消失不見。有圖有代碼,希望有人幫忙3. mysql主從 - 請教下mysql 主動-被動模式的雙主配置 和 主從配置在應(yīng)用上有什么區(qū)別?4. 求救一下,用新版的phpstudy,數(shù)據(jù)庫過段時間會消失是什么情況?5. python小白 關(guān)于類里面的方法獲取變量失敗的問題6. Python2中code.co_kwonlyargcount的等效寫法7. django - Python error: [Errno 99] Cannot assign requested address8. python小白,關(guān)于函數(shù)問題9. [python2]local variable referenced before assignment問題10. python - vscode 如何在控制臺輸入
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備