webpack - vue-cli怎么和后臺實時編譯?
問題描述

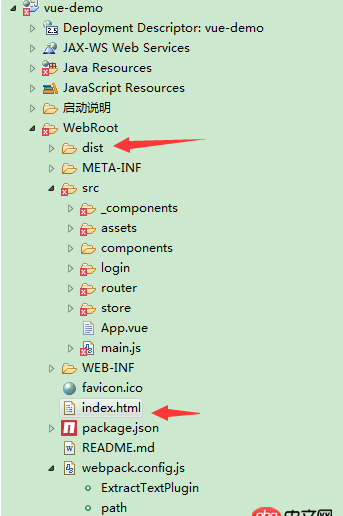
我現在的問題是 這個index是需要后臺Tomcat上用的 但是這個index需要的js文件和靜態文件都在dist(webpack打包過的)目錄里面 那如果我現在想編譯src里面的文件怎么讓他也能實時編譯到dist文件里面?不可能修改一點代碼就npm run build一下...那是不是太麻煩了- -。是不是編譯的時候就需要配置什么?現在想要的結果就是 我在eclipse啟動的時候在里面修改src里面的文件 dist目錄里面的js也能實時改變...希望哪位研究過的 給個方法- -。
問題解答
回答1:如果要用后臺的數據,你可以用 npm run dev 起本地服務,然后用代理處理請求api的鏈接,參考鏈接:http://vuejs-templates.github...。如果你真的需要實時編譯的話,你可以了解一下nodemon,比如你可以在package.json里配置一下scripts:
'scripts': { 'start': 'nodemon --watch src -e html,vue,js,less build/build.js' },
--watch開啟監控模式,監視src文件夾,-e配置了監控的文件類型(html、vue、js、less),build/build.js是你要運行的腳本。這樣你在命令行里用npm run start便可以實時編譯了
回答2:webpack --watch呀,--watch參數就是監測文件變動自動編譯的
回答3:npm run dev就可以了,這樣你在本地啟動的服務看到的就是你修改過的,會實時變動。npm run build一般是最后上傳到服務器的時候打包。
回答4:2樓回答正確!
相關文章:
1. angular.js - angularjs如何傳遞id給另一個視圖 根據id獲取json數據?2. 數據庫無法進入3. java - StringBuffer轉成String,可以不同過tostring,而是通過+“”的方式轉換嗎?4. 使用text-shadow可以給圖片加陰影嗎?5. mysql - 記得以前在哪里看過一個估算時間的網站6. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?7. 請問一下各位老鳥 我一直在學習獨孤九賤 現在是在tp5 今天發現 這個系列視頻沒有實戰8. boot2docker無法啟動9. select - mysql怎么搜索一個字符串指定位置之后兩位10. python - linux怎么在每天的凌晨2點執行一次這個log.py文件

 網公網安備
網公網安備