文章詳情頁
vue 修改 data 數(shù)據(jù)問題并實時顯示操作
瀏覽:84日期:2022-11-28 13:13:48
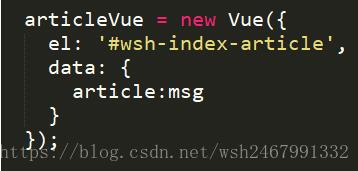
首先,定義一個變量:
(以下以本人寫的為例)
首先定義一個變量:

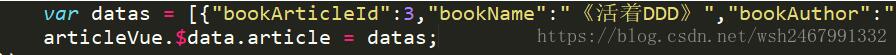
然后,給變量賦值:

如果想要修改數(shù)據(jù),主要代碼如下:

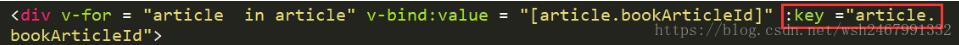
然后界面上要記得綁定數(shù)據(jù)id:

就Ok了。
補充知識:vue data中數(shù)組以及對象 屬性改變時不能及時反饋到視圖中問題的解決方式
1.vue 對數(shù)組更新檢測 的機制又很明確的說明:
變異方法:Vue 包含一組觀察數(shù)組的變異方法,所以它們也將會觸發(fā)視圖更新。
這些方法如下:
push()
pop()
shift()
unshift()
splice()
sort()
reverse()
2.第二種 方式是使用 VM.$set() 方法去給data中的屬性賦予新的值:
數(shù)組例子 :
vm.$set(arry,index,value);
對象例子:
vm.$et(obj,key,value);
以上這篇vue 修改 data 數(shù)據(jù)問題并實時顯示操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網(wǎng)。
標簽:
Vue
相關文章:
排行榜

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備