在vue項目中利用popstate處理頁面返回的操作介紹
需求背景:項目中需要做一個返回確認,避免用戶誤觸返回鍵而退出當前頁面。
原理:利用history和瀏覽器刷新popstate狀態
實現:
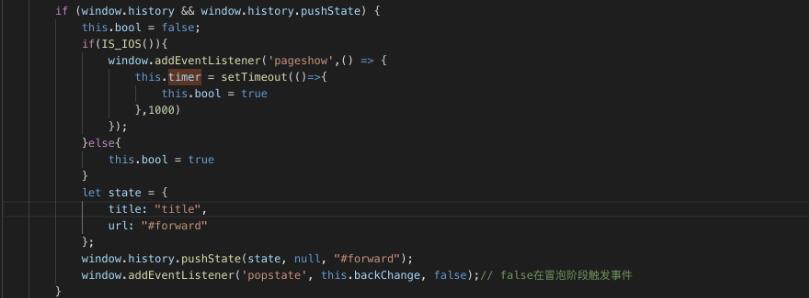
1、在mounted() 階段判斷并添加popstate事件監聽,History.pushState()(參數:一個狀態對象,一個標題(現在被忽略了),以及一個可選的URL地址), 注意:IOS版的微信,是會立即觸發popstate事件,所以需要pageshow做下處理,(當一條會話歷史記錄被執行的時候將會觸發頁面顯示(pageshow)事件。(這包括了后退/前進按鈕操作,同時也會在onload 事件觸發后初始化頁面時觸發))

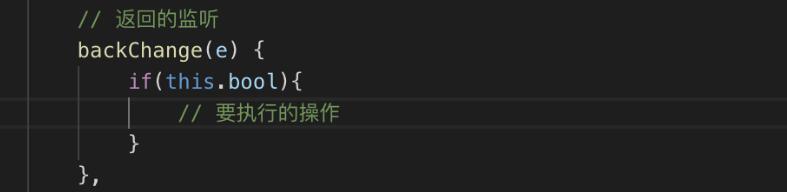
2、在methods里定義監聽操作函數

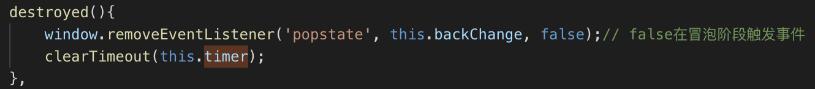
3、頁面銷毀時,取消監聽。(注意:一定要取消監聽,否則其他vue路由頁面也會被監聽)

補充知識:vue項目監測瀏覽器返回按鈕
在WebApp或瀏覽器中,會有點擊返回、后退、上一頁等按鈕實現自己的關閉頁面、調整到指定頁面、確認離開頁面或執行一些其它操作的需求。可以使用 popstate 事件進行監聽返回、后退、上一頁操作。
簡單介紹history中的操作
window.history.back(),后退
window.history.forward(),前進
window.history.go(num),前進或后退指定數量歷史記錄
window.history.pushState(state,title,url),在頁面中穿件一個history實體。直接添加到歷史記錄中。參數: state:儲存一個對象,可以添加相關信息,可以使用history.state讀取其中的內容。title: 歷史記錄的標題,url:創建的歷史記錄rul,進行歷史記錄操作時會跳轉到該鏈接。
window.history.replaceState(),修改當前的history實體。
popstate事件,history實體改變時觸發事件
window.history.state,會獲得history實體中的state對象。
使用方法
取消默認的返回操作
添加一條history實體作為替代原來的history實體
mounted () { if(window.history&&window.history.pushState){ history.pushState(null,null,document.URL) window.addEventListener(’popstate’, this.goBack, false); }},destroyed(){ window.removeEventListener(’popstate’,this.goBack,false);},methods:{ goBack(){ this.$router.replace({path:’/’}); //replace替換原路由,作用是避免回退死循環 }}
以上這篇在vue項目中利用popstate處理頁面返回的操作介紹就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備