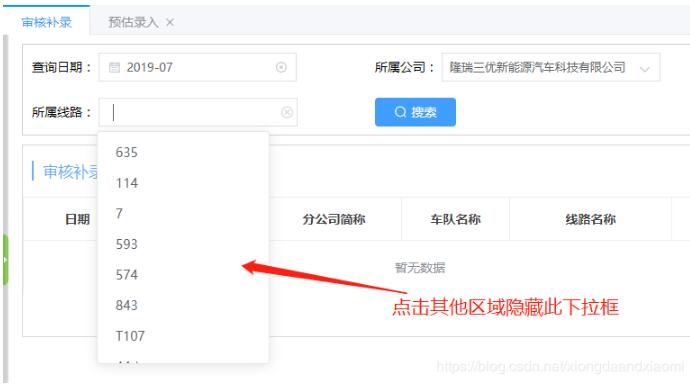
vue 點擊其他區域關閉自定義div操作

方法一: 在外層div添加事件 @click='closeSel'
html

method
closeSel(event){ var currentCli = document.getElementById('sellineName'); if(currentCli ){ if(!currentCli.contains(event.target)){ //點擊到了id為sellineName以外的區域,隱藏下拉框 this.listLineUl = false; } } }
方法二、element.addEventListener(event, function, useCapture)
mounted中
document.addEventListener(’click’,e => { if(!this.$el.contains(e.target)){ this.listLineUl = false//點擊其他區域關閉 }else{ this.listLineUl = true } })
注意此方法使用時 e和 $el 的范圍;
補充知識:vue 點擊div,實現對input的全選,取消全選
不全選,開發中
下面講下全選和不全選,主要是通過操控checked屬性,根據布爾值true和false、取反等操作來實現全選和全不選。
全不選效果:

全選效果:

全不選,復選框checkbox全部未選中,全選的div邊框和字色為黑色。
全選,復選框checkbox全部被選中,全選的div邊框和字色為紅色。
上代碼
HTML代碼
//通過input的checked的屬性,真為選中,假不選中,來控制input的選中與不選中 <input type='checkbox' :checked='isSelectAll'/> //點擊時取反,來控制選中與不選中;注冊一個變量,默認為false,即不選中。 //取反即是:點擊,在選中的時候不選中本身和input,在不選中的時候選中本身和input. //isSelectAll控制input,alltool控制本身 <div : @click='alltool=!alltool,isSelectAll=!isSelectAll' >選中全部工具</div>
js代碼
data () { return { isSelectAll:false, alltoo:alltoo, ’books-8-2’:’books-8-2’, } }
css代碼
.books-8{ width: 4rem; border: 0.05rem solid #2e2e2e; border-radius: 0.2rem;}.books-8-2{ border-color:#f14338; color: #f14338;}
完畢!
以上這篇vue 點擊其他區域關閉自定義div操作就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持好吧啦網。
相關文章:

 網公網安備
網公網安備