html加css樣式實(shí)現(xiàn)js美食項(xiàng)目首頁(yè)示例代碼
介紹:美食杰首頁(yè)
這個(gè)是輪播圖效果:利用了element ui框架搭建的html、css樣式,然后再通過(guò)vue指令和data存儲(chǔ)數(shù)據(jù)和methods方法在操作data里面的數(shù)據(jù)來(lái)完成數(shù)據(jù)交互繼而渲染到頁(yè)面上就如下圖。

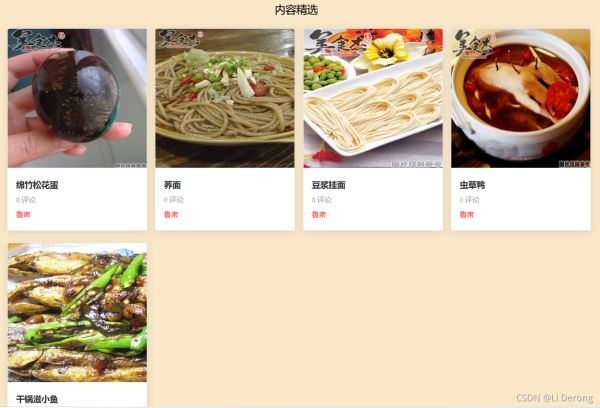
這個(gè)是內(nèi)容精選頁(yè)效果:也是利用了element ui框架搭建的html、css樣式

過(guò)程:
引用了element ui框架搭建的輪播圖框架,利用數(shù)據(jù)交互完成效果。
先安裝element ui,再main.js里面引入element ui
import elementUi from "element-ui"import "element-ui/lib/theme-chalk/index.css"Vue.use(elementUi)
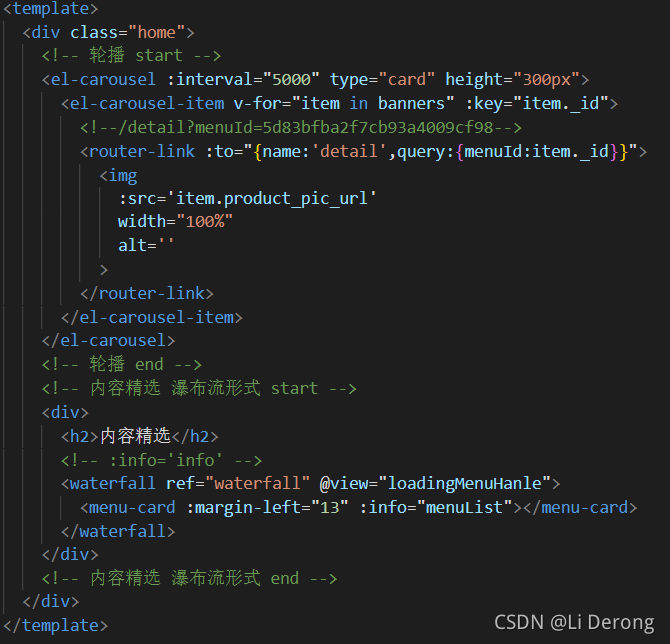
這是html結(jié)構(gòu)

這是css樣式:

數(shù)據(jù)交互過(guò)程(要搭配寫好的組件):
<script>import MenuCard from "@/components/menu-card.vue" //引入的組件1import Waterfall from "@/components/waterfall.vue"http://引入的組件2import {getBanner,getMenus} from "@/service/api.js"http://引入的封裝好的api方法// 引入 注冊(cè) 使用export default { name: "home", components: { MenuCard: MenuCard, Waterfall }, data(){ return { banners:[], menuList:[], page:1, pages:5 } }, mounted(){ getBanner().then(({data})=>{ this.banners=data.list; // console.log(this.banners) }), // 1. getMenus({page:this.page}).then(({data})=>{ console.log(data) // this.menuList=data.list;當(dāng)傳了頁(yè)碼就不能這么賦值了 this.menuList=data.list;//存了第一頁(yè)的數(shù)據(jù) // this.pages=Math.ceil(data.total/data.page_size) }) }, methods:{ loadingMenuHanle(){ console.log("在外部監(jiān)聽的滾動(dòng)") this.page++; // 2. if(this.page > this.pages){this.$refs.waterfall.isloading=false;return; } this.$refs.waterfall.isloading=true; getMenus({page:this.page}).then(({data})=>{this.menuList.push(...data.list);//在第一次數(shù)據(jù)加載完成后再繼續(xù)添加(push)渲染五條數(shù)據(jù)this.$refs.waterfall.isloading=false; }) } }}</script>注意事項(xiàng):
在引入是一定要注意引入css的路徑,就從element-ui開始找看看沒一個(gè)嵌套關(guān)系的文件夾名是不是一直,另外在最新版本的element-ui中theme-default就應(yīng)該被改為theme-chal,特別需要注意的是默認(rèn)的輪播是垂直的,如果想改為水平,那么需要將direction: "horizontal"。
總結(jié):
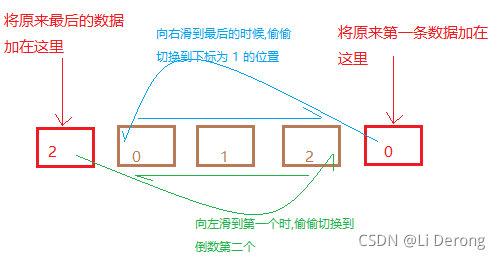
輪播圖原理:對(duì)源數(shù)據(jù)作下處理,將末尾數(shù)據(jù)復(fù)制一份,插入到最前面。將原來(lái)第一條數(shù)據(jù)復(fù)制到最后面,后面的圖片在滑到前面圖片的時(shí)候,重置下標(biāo),視圖上就無(wú)限滾動(dòng)了

以上就是js美食項(xiàng)目首頁(yè)部分實(shí)現(xiàn)的功能代碼及簡(jiǎn)介的詳細(xì)內(nèi)容,更多關(guān)于js項(xiàng)目首頁(yè)部分功能實(shí)現(xiàn)的資料請(qǐng)關(guān)注其它相關(guān)文章!
相關(guān)文章:
1. 使用vue實(shí)現(xiàn)HTML頁(yè)面生成圖片的方法2. Java中Spring Boot+Socket實(shí)現(xiàn)與html頁(yè)面的長(zhǎng)連接實(shí)例詳解3. springboot用controller跳轉(zhuǎn)html頁(yè)面的實(shí)現(xiàn)4. 通過(guò)Python實(shí)現(xiàn)一個(gè)簡(jiǎn)單的html頁(yè)面5. django之從html頁(yè)面表單獲取輸入的數(shù)據(jù)實(shí)例6. Vue 使用iframe引用html頁(yè)面實(shí)現(xiàn)vue和html頁(yè)面方法的調(diào)用操作7. Django實(shí)現(xiàn)將views.py中的數(shù)據(jù)傳遞到前端html頁(yè)面,并展示8. Springboot訪問(wèn)html頁(yè)面步驟解析9. 小區(qū)后臺(tái)管理系統(tǒng)項(xiàng)目前端html頁(yè)面模板實(shí)現(xiàn)示例10. springboot訪問(wèn)template下的html頁(yè)面的實(shí)現(xiàn)配置

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備